, tagu , oraz sekcji
i .Jak ustawić podstawową strukturę dokumentu HTML dla efektywności
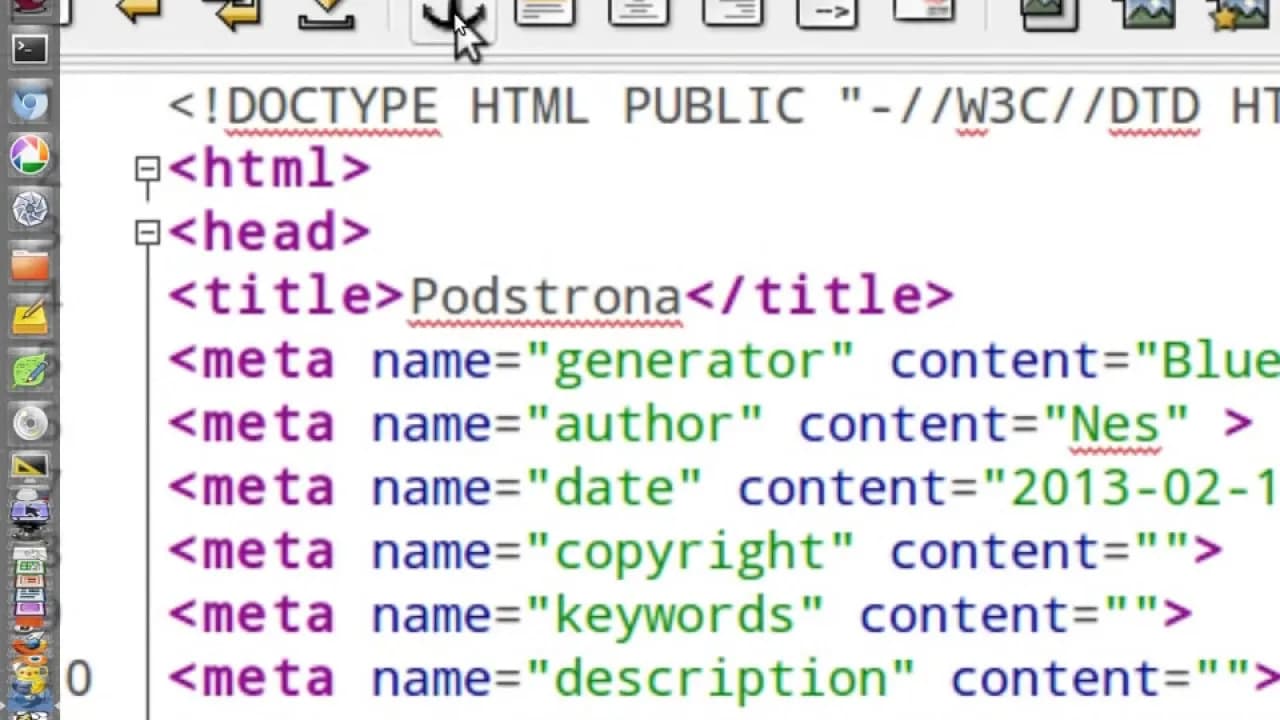
Ustalenie podstawowej struktury dokumentu HTML jest kluczowe dla efektywnego tworzenia stron internetowych. Zrozumienie, jak każdy element wpływa na całość, pozwoli Ci na łatwiejsze zarządzanie i rozwijanie Twojej witryny. Zacznij od deklaracji , aby zdefiniować typ dokumentu, a następnie użyj tagu , który zawiera wszystkie inne elementy.
W strukturze HTML wyróżniamy dwie główne sekcje: sekcję i sekcję
. W sekcji umieszczamy metadane, takie jak tytuł strony i linki do arkuszy stylów CSS. W sekcji dodajemy treść, która będzie widoczna dla odwiedzających. Prawidłowe zorganizowanie tych sekcji jest kluczowe dla poprawnego działania strony oraz jej optymalizacji pod kątem wyszukiwarek.Jak dodać metadane i tytuł strony do HTML dla SEO
Metadane to informacje, które nie są bezpośrednio widoczne na stronie, ale mają znaczenie dla wyszukiwarek. Właściwe metadane mogą znacząco wpłynąć na pozycjonowanie Twojej strony w wynikach wyszukiwania. W sekcji
dodaj tagWażne jest, aby stosować semantyczne tagi HTML, które pomagają w organizacji treści. Na przykład, użycie tagów takich jak
Jak używać podstawowych tagów HTML do tworzenia treści
Tagi HTML odgrywają fundamentalną rolę w strukturyzacji treści na stronie. Używając odpowiednich tagów, możesz zdefiniować, jakie elementy są nagłówkami, akapitami, listami czy obrazami. To kluczowe, aby Twoja strona była nie tylko estetyczna, ale też funkcjonalna.
- - Główny nagłówek, powinien być używany tylko raz na stronę.
-
- Używany do tworzenia akapitów tekstu.
-
-
Jak dodawać nagłówki, akapity i listy w HTML dla przejrzystości
Hierarchia nagłówków jest istotna dla czytelności i SEO. Używaj nagłówków w odpowiedniej kolejności (od do ), aby wskazać, które elementy są najważniejsze. To pomoże zarówno użytkownikom, jak i wyszukiwarkom zrozumieć strukturę treści na stronie.
Oprócz nagłówków, akapity i listy również przyczyniają się do przejrzystości. Krótkie akapity są łatwiejsze do przyswojenia, a listy pomagają w szybkim przeglądaniu informacji. Pamiętaj, aby nie przeładowywać strony tekstem - krótkie i zwięzłe informacje są kluczem do sukcesu.
Czytaj więcej: Komentarz do zdjęcia - Słodkie i śmieszne komentarze dla dziewczyny

Jak wstawiać obrazy i linki w HTML, aby wzbogacić stronę
Wstawianie obrazów i linków to kluczowe elementy w projektowaniu stron www. Obrazy przyciągają uwagę odwiedzających i mogą przekazywać informacje, które są trudne do opisania słowami. Aby dodać obraz do swojej strony, użyj tagu , który wymaga atrybutu src, wskazującego lokalizację pliku graficznego, oraz atrybutu alt, który opisuje obraz dla osób korzystających z technologii wspomagających.
Linki, z drugiej strony, umożliwiają nawigację pomiędzy stronami oraz do zewnętrznych źródeł. Aby stworzyć link, użyj tagu , w którym atrybut href wskazuje adres URL, do którego prowadzi link. Pamiętaj, aby używać zrozumiałych tekstów linków, które jasno informują użytkowników, dokąd prowadzą.
Jak zastosować CSS do stylizacji elementów HTML dla atrakcyjności
CSS, czyli Cascading Style Sheets, odgrywa kluczową rolę w tworzeniu atrakcyjnych stron internetowych. Dzięki CSS możesz dostosować wygląd elementów HTML, takich jak kolory, czcionki, marginesy i układ. Umożliwia to nie tylko poprawę estetyki, ale również zwiększenie użyteczności strony.
Jak dodać zewnętrzne arkusze stylów CSS do dokumentu HTML
Aby dodać zewnętrzny arkusz stylów CSS do dokumentu HTML, użyj tagu w sekcji
. Atrybut href powinien wskazywać na lokalizację pliku CSS, a atrybut rel powinien mieć wartość "stylesheet". Dzięki temu, wszystkie style z zewnętrznego pliku będą stosowane do elementów na stronie.| Typ CSS | Opis | Zalety |
| Inline CSS | Style dodawane bezpośrednio do elementu HTML. | Łatwe do zastosowania, ale trudne do zarządzania. |
| Internal CSS | Style umieszczane w sekcji dokumentu. | Lepsze zarządzanie niż w przypadku inline, ale ograniczone do jednej strony. |
| External CSS | Style zapisane w oddzielnym pliku. | Najlepsza praktyka, umożliwia ponowne użycie stylów na wielu stronach. |
Kluczowe elementy wstawiania obrazów i linków w HTML
Wstawianie obrazów i linków jest fundamentalnym aspektem projektowania stron www, który znacząco wpływa na interaktywność i estetykę witryny. Użycie tagu z odpowiednimi atrybutami, takimi jak src i alt, pozwala na efektywne dodawanie grafik, które przyciągają uwagę użytkowników oraz poprawiają dostępność strony. Obrazy nie tylko wzbogacają treść, ale również mogą przekazywać informacje w sposób wizualny, co jest szczególnie ważne w przypadku złożonych tematów.
Linki, tworzone za pomocą tagu , umożliwiają użytkownikom nawigację i dostęp do dodatkowych informacji. W artykule podkreślono, jak ważne jest stosowanie zrozumiałych tekstów linków, które jasno informują, dokąd prowadzą. Poprawne wstawienie obrazów i linków, a także umiejętne stosowanie CSS do ich stylizacji, jest kluczowe dla stworzenia atrakcyjnej i funkcjonalnej strony internetowej, co z kolei wpływa na pozytywne doświadczenia użytkowników.